You need to sign in or sign up before continuing.
Commits on Source (4)
-
Christophe Chaudier authored
-
Christophe Chaudier authored
Resolve "doc: etang users" Closes #95 See merge request !68
-
-
Christophe Chaudier authored
Resolve "refactor: HomepageFeatures" Closes #92 See merge request !72
Showing
- docs/Gestions des plans/etang_users.md 138 additions, 0 deletionsdocs/Gestions des plans/etang_users.md
- frontmatter.json 3 additions, 0 deletionsfrontmatter.json
- package-lock.json 23 additions, 0 deletionspackage-lock.json
- src/components/HomepageFeatures.js 59 additions, 51 deletionssrc/components/HomepageFeatures.js
- src/components/HomepageFeatures.module.css 41 additions, 8 deletionssrc/components/HomepageFeatures.module.css
- src/components/TextRight.js 1 addition, 1 deletionsrc/components/TextRight.js
- src/pages/index.js 1 addition, 1 deletionsrc/pages/index.js
- static/img/HomepageFeatures/beer.png 0 additions, 0 deletionsstatic/img/HomepageFeatures/beer.png
- static/img/HomepageFeatures/chemistry.svg 0 additions, 0 deletionsstatic/img/HomepageFeatures/chemistry.svg
- static/img/HomepageFeatures/hello.png 0 additions, 0 deletionsstatic/img/HomepageFeatures/hello.png
- static/img/HomepageFeatures/rainbow.svg 0 additions, 0 deletionsstatic/img/HomepageFeatures/rainbow.svg
- static/img/HomepageFeatures/read-smile.svg 0 additions, 0 deletionsstatic/img/HomepageFeatures/read-smile.svg
- static/img/HomepageFeatures/selfie.svg 0 additions, 0 deletionsstatic/img/HomepageFeatures/selfie.svg
- static/img/docs/gestion_plans/My_Froggit_Customer_Page.png 0 additions, 0 deletionsstatic/img/docs/gestion_plans/My_Froggit_Customer_Page.png
- static/img/docs/gestion_plans/customer_group_in_group_list.png 0 additions, 0 deletions...c/img/docs/gestion_plans/customer_group_in_group_list.png
- static/img/docs/gestion_plans/froggit_data_in_group_list.png 0 additions, 0 deletionsstatic/img/docs/gestion_plans/froggit_data_in_group_list.png
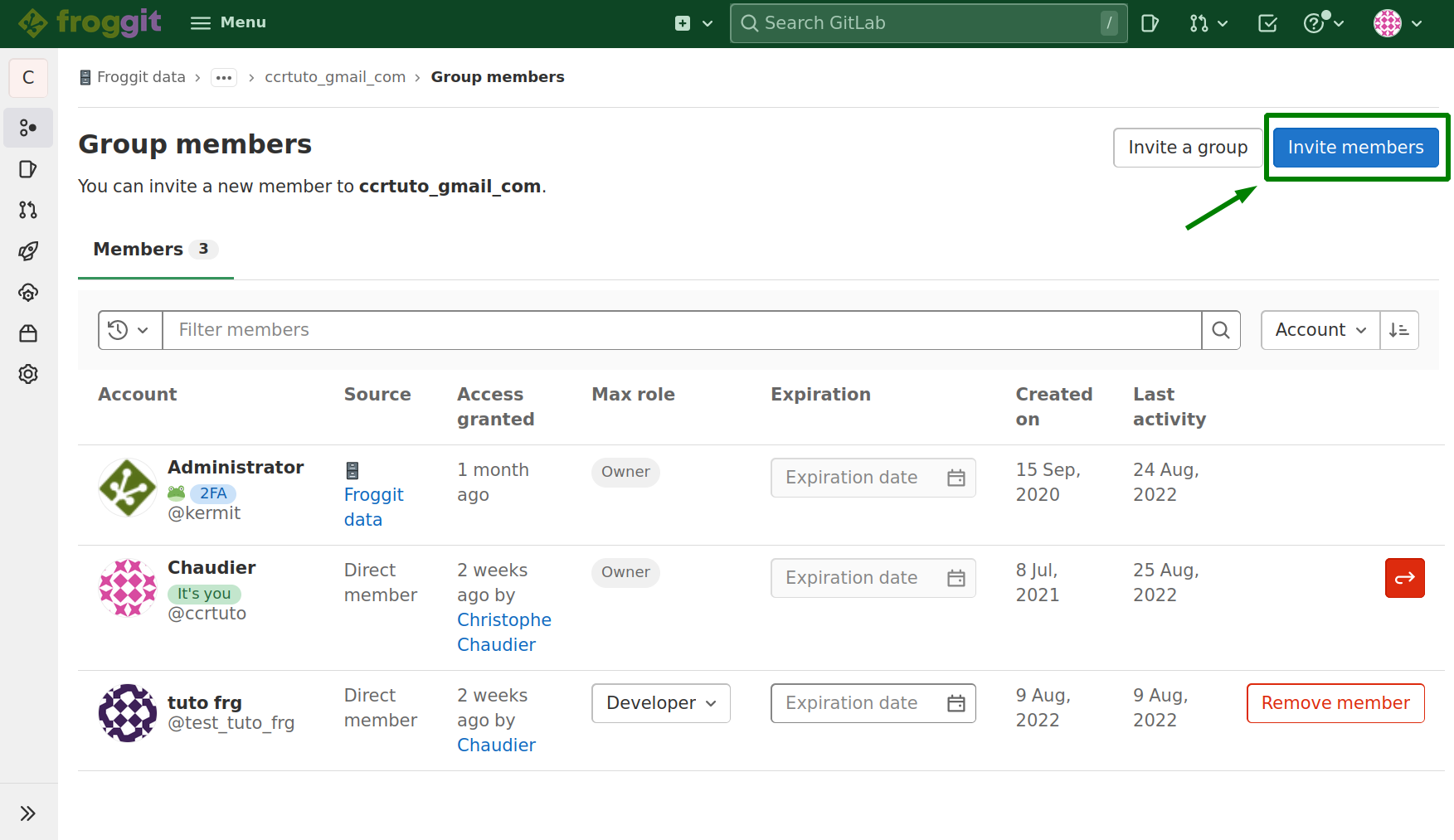
- static/img/docs/gestion_plans/invite_members_button.png 0 additions, 0 deletionsstatic/img/docs/gestion_plans/invite_members_button.png
- static/img/docs/gestion_plans/invite_members_form.png 0 additions, 0 deletionsstatic/img/docs/gestion_plans/invite_members_form.png
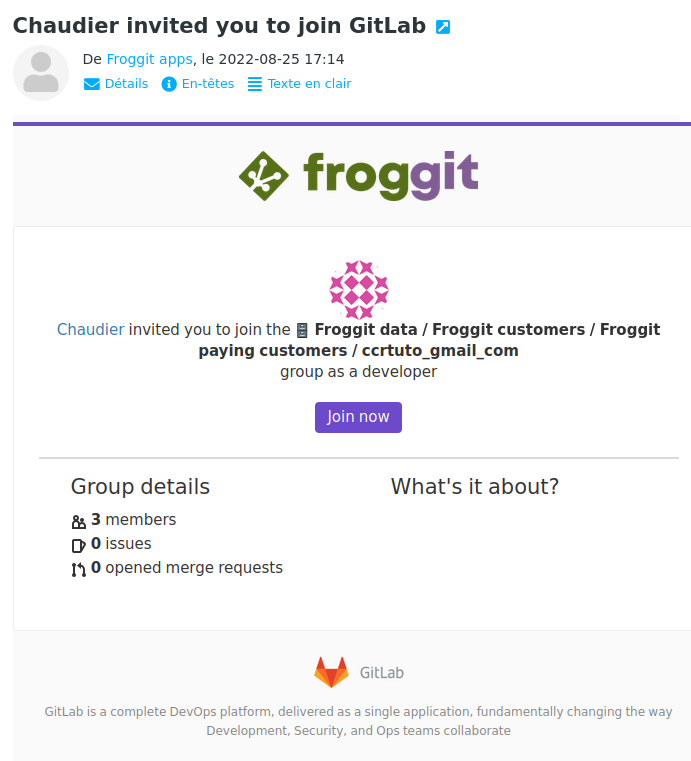
- static/img/docs/gestion_plans/invite_members_mail.png 0 additions, 0 deletionsstatic/img/docs/gestion_plans/invite_members_mail.png
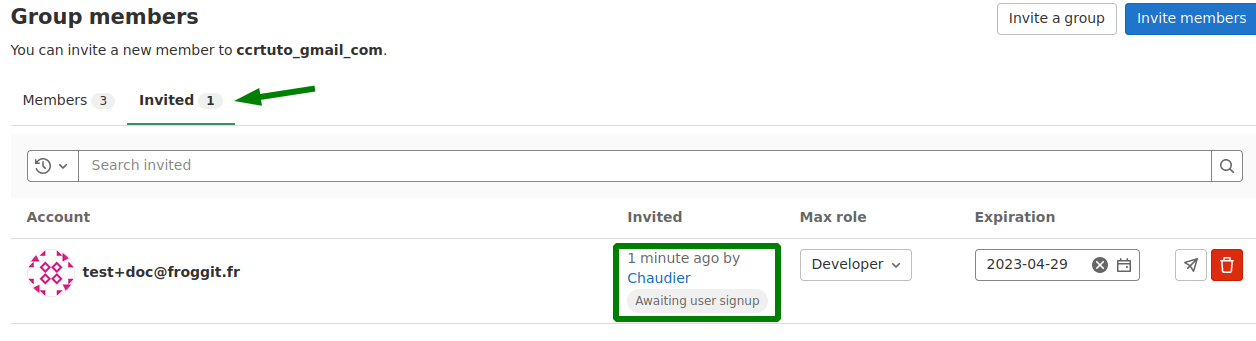
- static/img/docs/gestion_plans/invite_members_pending.png 0 additions, 0 deletionsstatic/img/docs/gestion_plans/invite_members_pending.png
docs/Gestions des plans/etang_users.md
0 → 100644
frontmatter.json
0 → 100644
static/img/HomepageFeatures/beer.png
0 → 100644
36.9 KiB
static/img/HomepageFeatures/hello.png
0 → 100644
29.4 KiB
125 KiB
97.8 KiB
55.1 KiB
192 KiB
57.3 KiB
76.8 KiB
42.2 KiB